Optimizing images is key for a smooth web experience. Compressing images to 20kb helps a lot. It makes websites load faster, which keeps users happy and boosts rankings.
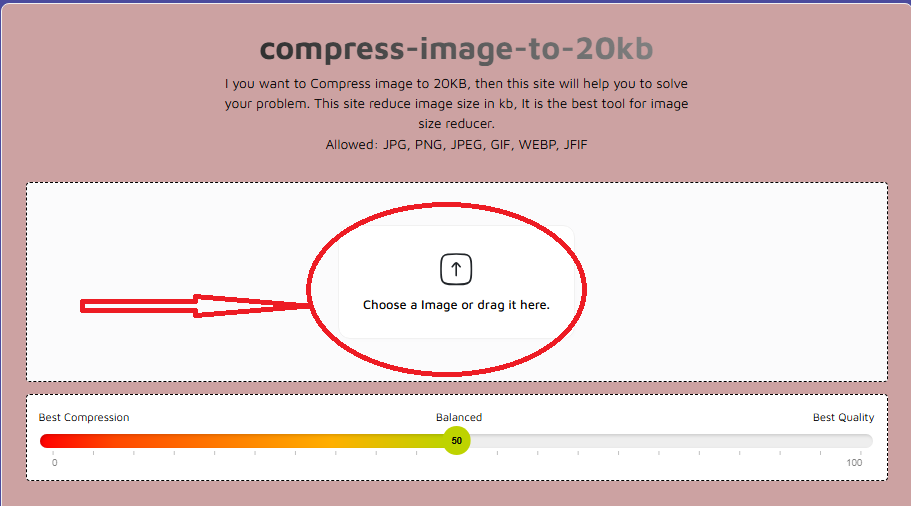
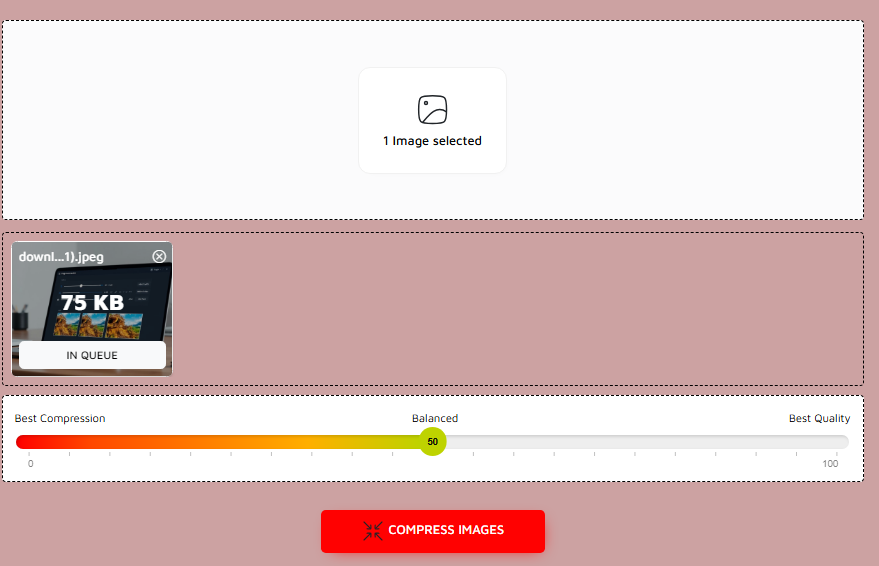
In 1st step you upload photo by using button " Chose a image or drage it here "

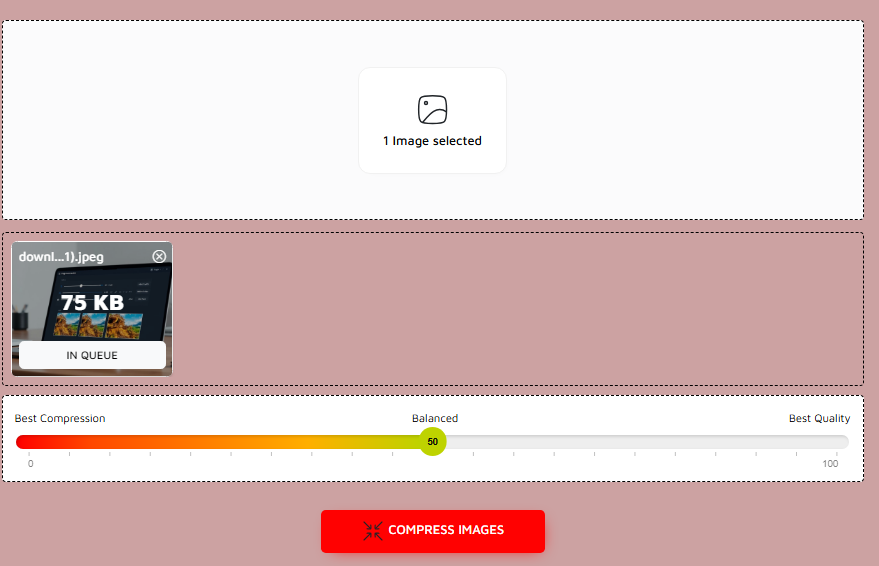
When you opload your picture next you Adjust its compression, Low to high its depends on you, If you use low side it reduce the image size faster, when you take it to higher side it increase the size of photo, 50 is the best for this , but if you need to reduce picture size more then take it to lower side. After adjusting size as you want, click the compress buttion and see the magic for you.

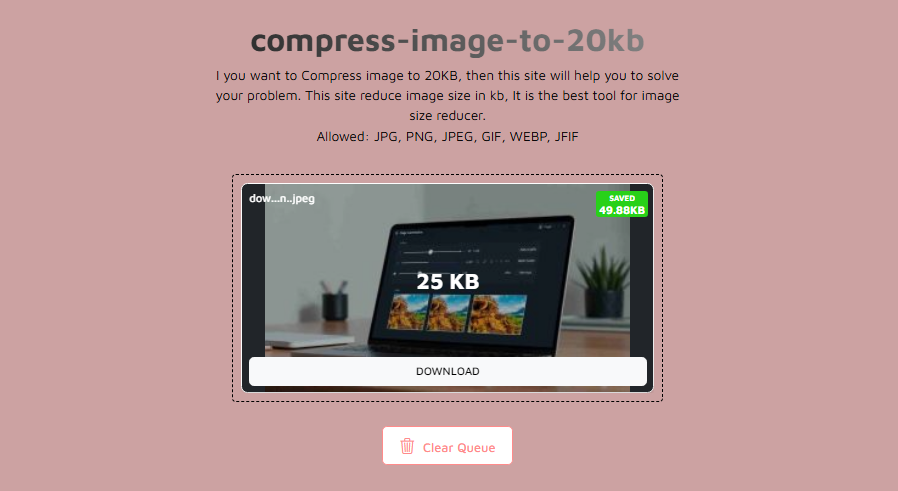
When your picture is compressed then you click on the download buttion, and picture automatily downloaded to your device. You can also use "Queue" to delet it and repeate the process again.

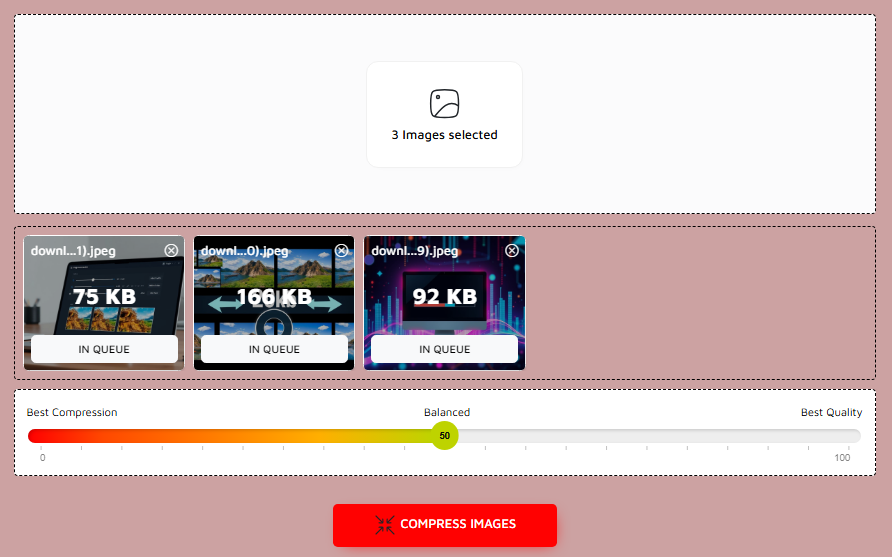
We Have a Best option for you , you can upload more then one pictures and compress them collectively, Means in Bulk.

Click Image Compressor link on top right, and enjoy this tool.
It's important to know how image compression works. This knowledge helps make websites run better. By using the right tools, we can make images smaller without losing quality.
Learning to compress images well is crucial. It makes websites faster and better for users. By using smart methods, we can make images small enough to be 20kb while still looking good.
Images under 20kb help pages load quickly. This is good for users and search engines.
Fast-loading images mean happier users and better search rankings.
20kb images are great for mobile and responsive designs. They help pages load fast on phones and tablets.
| Image Size | 20kb or less | More than 20kb |
| Page Load Time | Fast | Slow |
| Search Engine Ranking | Improved | Decreased |
Choosing the right image compression tool is key. There are many options, from online tools to desktop apps. Each has its own features and benefits. It's important to pick the right image compression software for your needs.
A good image compression tool is easy to use and makes high-quality images. Adobe Photoshop and TinyPNG are popular choices. They offer great features for different needs.

The quality of compressed images is very important. A good image compression software should make images smaller without losing quality. This ensures your images look good and load fast on websites.
| Tool | Adobe Photoshop | TinyPNG |
| Features | Advanced compression, editing capabilities | Specialized web image compression, easy interface |
| Ease of Use | Intermediate to Advanced | Beginner to Advanced |
Compressing an image to 20kb online is easy. You can use many online tools to do this. To compress image to 20kb online jpg, pick a good platform. It should let you reduce file size without losing image quality. Look for a platform that lets you set how much to compress. You can change image quality, size, and format. Knowing how to compress image to 20kb helps your images load faster online.
It's key to set the right compression settings. Choose the best file format, adjust quality, and resize as needed.
It's key to set the right compression settings. Choose the best file format, adjust quality, and resize as needed.
Check the file size after you compress it. Make sure it's under 20kb. This makes your images load faster and look better online.

Manual image compression is a hands-on way to reduce image file size without losing quality. It uses image editing software to tweak settings like resolution and quality. This helps users find the right balance between image quality and file size, making images better for the web.
Manual compression gives users control over their images. They can focus on important parts while making the rest smaller. Knowing how to edit images well is key to this.
When you're compressing images, think about how they'll be used. For the web, aim for a balance between quality and size. Try different formats like JPEG or PNG and adjust the settings to get it just right.
Learning to compress images manually is great for the web. It makes pages load faster and improves how users feel. Whether you use expensive software or free tools, knowing how to reduce image file size is very useful today.

When we compress images, we need to balance quality and size. To compress image to 20kb without losing quality, we must know about image compression. Using the right tools helps us online compress image to 20kb well.
Choosing the right file format is key. JPEG and PNG are good for small images. They keep the image quality high while making the file small.
Finding the right balance between quality and size is important. By tweaking the compression settings, we can get it just right. This balance changes based on the image and its use.
For small images, some formats are better. Here's a table of the best formats:
| File Format | Compression Type | Quality |
| JPEG | Lossy | High | PNG | Lossless | High |
| GIF | Lossless | Low |
There are ways to make images smaller without losing quality. We can use tools, change the color palette, and remove extra data.

When trying to compress image to 20kb, you might face some issues. These include problems with image quality and file format limits. Finding the right balance between size and quality is key. This is crucial when you want to compress image to 20kb to 50kb in png, jpeg,jpg, GIF, WEBP, JFIF.
Common problems include losing detail, color changes, and more noise. Using the right tools and techniques can help. For example, adjusting settings and choosing the right file format can make a difference. By doing this, you can compress image to 20kb to 50kb without losing too much quality.
To solve these problems, knowing the limits of file formats and how compression affects quality is important. With the right tools and methods, you can compress image to 20kb well. Here's a table with common challenges and solutions:
| Challenge | Solution |
| Loss of detail | Adjust compression settings | Color degradation | Use appropriate file format |
| Increased noise | Apply noise reduction techniques |

Compressing images to 20kb online needs consistency. First, get your images ready. Edit and format them for better compression. This way, you can reduce size free and keep quality high.
Knowing how to compress image to 20kb online is key for web experts. Pick the right tools for the job. Our tool can resize image to 20kb to 50kb online without losing quality.
Before you start, make sure your images are in the right format. This ensures the best results and web optimization.
After compressing, check your images' quality. Verify the file size and detail clarity.
Follow these tips and use the right tools for easy compress image to 20kb online results. Always check image quality after compression.
| Compression Tool | File Size Reduction | Quality Score |
| Tool 1 | 80% | 90% | Tool 2 | 70% | 85% |
| Tool 3 | 90% | 95% |

Handling lots of images at once is easier with batch processing. It lets you shrink images to 20kb to 50kb online fast. This way, you save time and make sure all images look the same.
Batch processing makes it simple to handle big groups of images. Whether you have a few dozen or thousands, these tools make it quick. For example, you can compress image to 20kb to 50kb online and get them all in one zip file.
Using batch processing tools helps your website load faster. This is key for sites with lots of images. With the right tools, you can make your images smaller, like 20kb to 50kb online, and make your site better.
Automated tools are key in batch processing. They let you shrink many images at once without doing it yourself. This is super helpful for big collections, saving you time and effort. By using these tools to compress image to 20kb online free, you can work on other parts of your site more efficiently.
Dealing with lots of images can be hard, but it's easier with the right tools. Batch processing tools help you compress image to 20kb to 50kb online. This keeps your image collection tidy and ready for the web.
Compressing images to 20kb is key for fast websites. It makes sure users to Compress Inage to 50kb, 20kb or Compress image to 50kb to 20kb online. Web developers and designers can compress image file sizes well without losing quality.
Choosing the right tools or methods is important. Finding the best balance between image quality and size is crucial. You need to try different settings to get the best results for your site.
Reducing image file size does more than just speed up websites. It also makes them better for mobiles and easier to use. By focusing on image optimization, you'll make websites that are fast, efficient, and beautiful.
The best size for images on the web is about 20kb. This size helps websites load fast and work well.
The 20kb mark is key because it balances image quality and size. Big images slow down websites. Compressing to 20kb keeps images clear and fast.
Image size greatly affects how fast a website loads . Big images slow it down. This can make people leave your site faster.
20kb images are great for websites that look good on all devices. They're also good for saving data on mobile sites. Plus, they're perfect for small images like icons.
You can use TinyPNG, ImageOptim, or Compressor.io to make images 20kb. These tools help keep your images looking good while saving space.
Online tools like TinyPNG and Compressor.io make it easy. Just upload your image, pick your settings, and download the smaller version. Check the size to make sure it's 20kb.
If you like doing things yourself, you can use image editing software. Adjust settings like resolution and quality to get your image to 20kb. It's all about finding the right balance.
To keep your images looking good at 20kb, know the right balance. Use the best file formats and advanced techniques. This way, you can save space without losing quality.
Challenges include keeping quality high and dealing with file limits. Finding the right size and quality balance is also tough. Plus, getting consistent results with many images can be hard.
For consistent results, follow expert tips. Prepare your images well before compressing. Then, check the quality after to make sure they're up to standard.
Use tools made for batch processing to save time. They help you compress many images at once. This ensures your images look good and are the right size.